上传echarts的js文件
echarts 使用时,需要引入“echarts.min.js”文件,而如果有 echarts 地图的话,还要引入“china.js”文件。
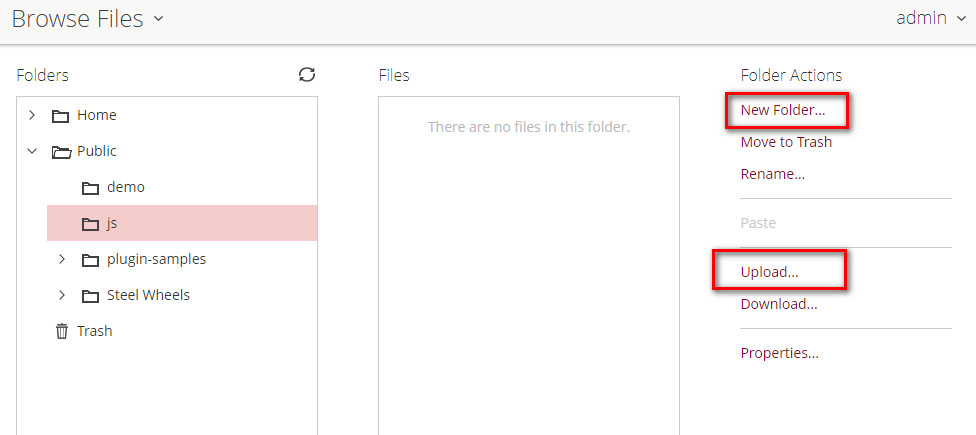
在 Browse Files 中,先新建一个 js 文件夹,然后,通过 upload 来上传 “echarts.min.js” 和“china.js”文件到 Server 中。

新建看板,引入资源
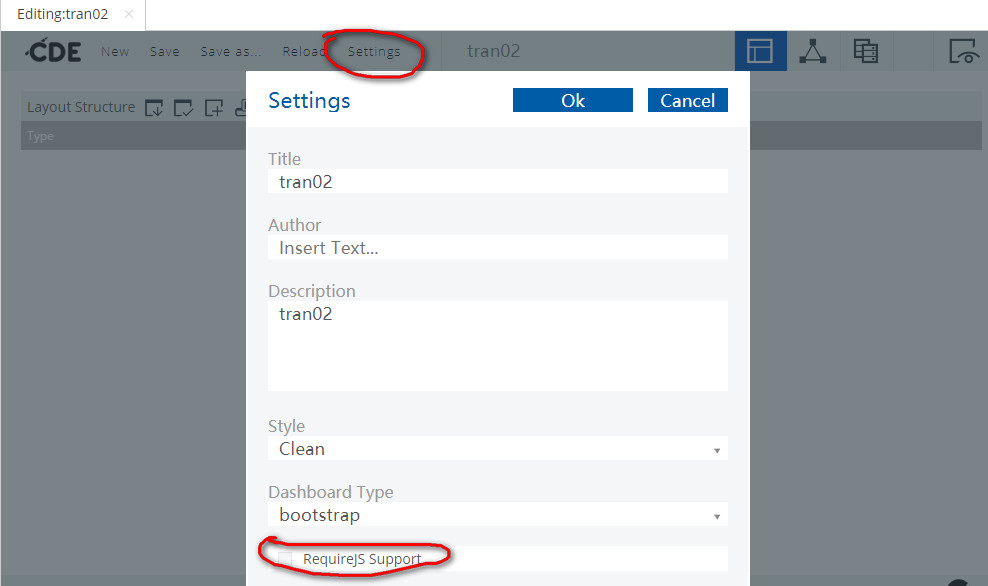
新建一个看板,并保存,之后点击“setting”来设置此看板引入 js 的方式,去掉 使用 requireJS support 的勾选(重要)。
如果勾选的话,引入的js文件将是通过 requireJS 来加载的,当引入 china.js 时,会有问题,因此这里不使用此方式引入js
而是 使用 <script></script>标签的形式来引入。

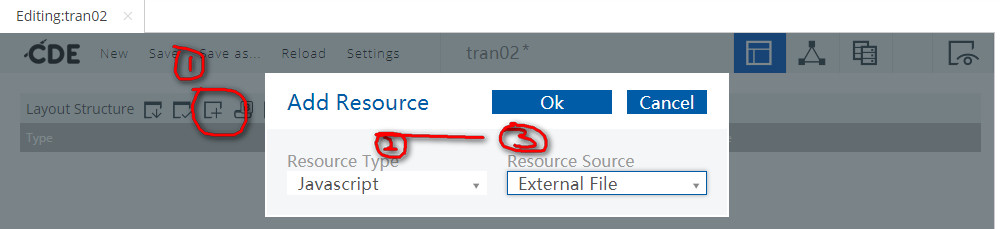
并通过“添加资源”按钮,资源类型选择“Javascript”,来源选择“External File”,点击“OK”

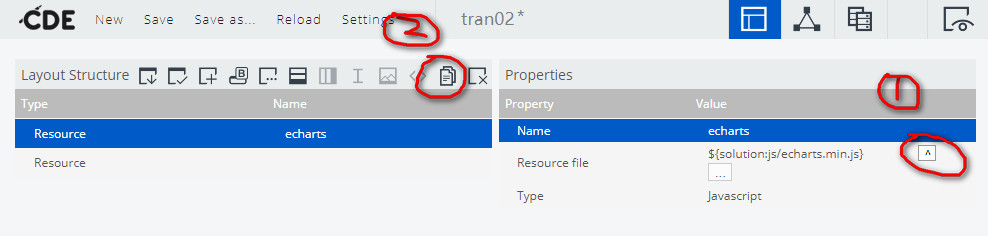
添加一个元素后,设置属性
Name:echarts
Resource file:点击 ① 处的按钮,选择之前上传到 public/js 文件夹下的 echarts.min.js 文件
然后点击 ② 处的按钮,复制一份这样的元素
设置属性,并引入 public/js 文件夹下的 china.js 文件

这样资源的引入就完成了。
添加HTML,并展示一个条形图
在Echarts官网,先找一个简单的Demo,在这里展示一下。
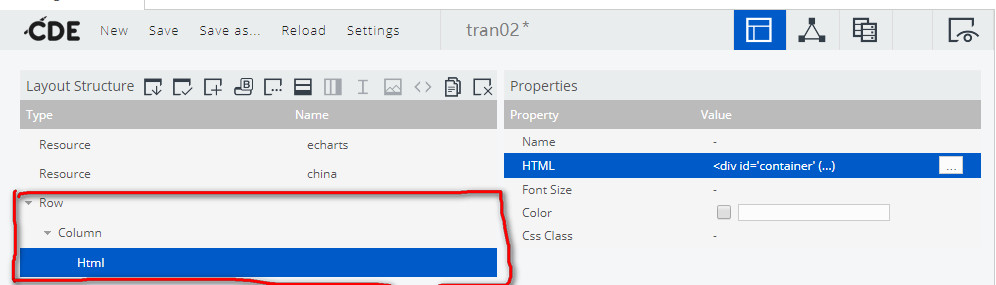
我们先在看板上“添加一行”,再“添加一列”,再“添加html”,
并设置html元素的HTML属性为:<div id='container' style='width:100%;height:600px'>loading...</div>
这个container来放echarts图表
注意:html要正确,错误的话,也不显示图表

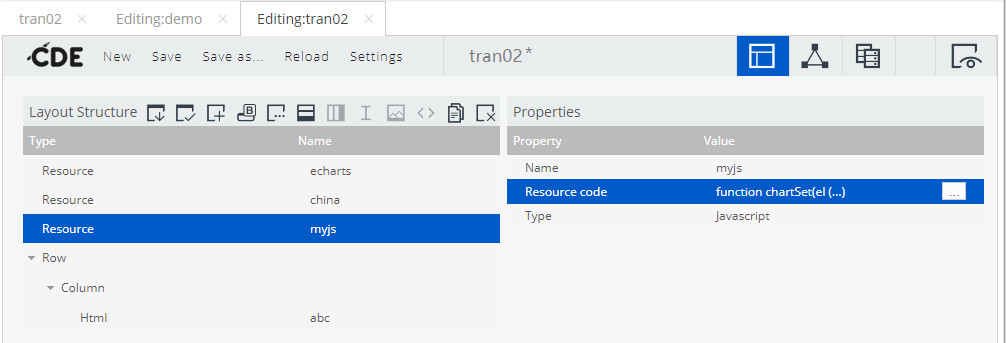
我们再点击“添加资源”按钮,新建一个 JavaScript 文件,类型为 Code Snippet(内置脚本)
需要将其位置放在 最下面,因为js脚本是从上到下执行的。

设置属性:
name:myjs
resource code为:
折叠
function chartSet(ele,option){
var dom = document.getElementById(ele); var myChart = echarts.init(dom); var app = {};
if (option && typeof option === "object") { myChart.setOption(option, true); }}function getBarOption(){ return { title: { left: 'center', text: '', textStyle:{ color:'#fff' } }, tooltip: { trigger: 'axis',
}, xAxis: { type: 'category', data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'], axisLabel:{ rotate:45, color:'#fff', fontSize :8 }, splitLine : { show:false } }, yAxis: { type: 'value', axisLabel:{ rotate:45, color:'#fff', fontSize :8 }, splitLine : { show:false } }, series: [{ center: ['55%', '40%'], data: [120, 200, 150, 80, 70, 110, 130], type: 'bar', show:true, label:{ rotate:90 } }] };}function initChart1(){
var option = getBarOption(); option.title.text='订单量 top 10';
chartSet('container',option);}function init(){
initChart1(); }$(function(){ init();});
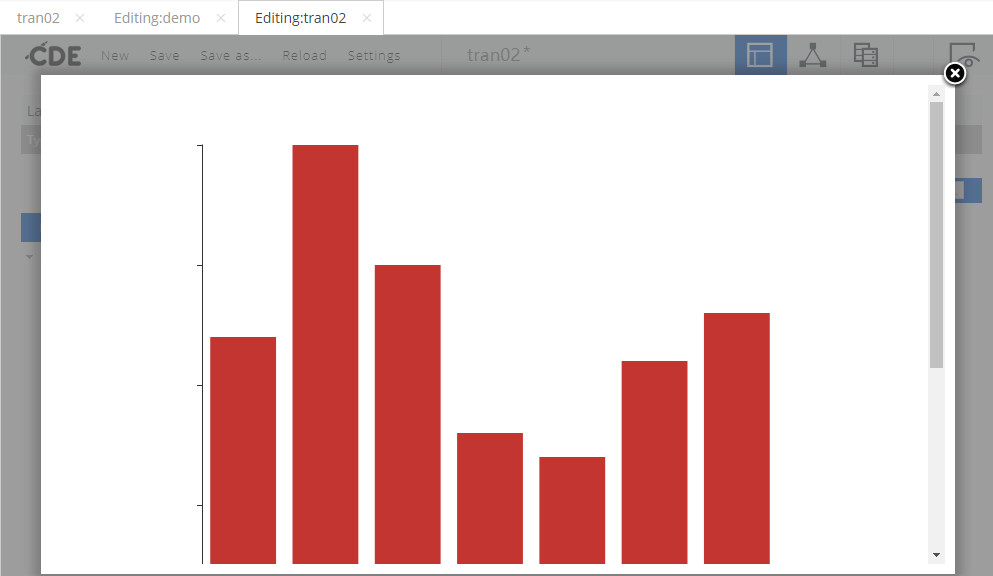
设置好之后,点击预览

结果就出来了。
echarts数据从数据源获取
在 Pentaho - CDA 中,我们说到 CDA Query Url,这就是一个 api 接口一样的东西。
我们将这里面的数据展示出来,我们需要修改的只是 myjs 中的 initChart1 方法,为option重新赋值
折叠
function getCDAData(url){ var result; $.ajax({ type:'get', url:url, async:false, success:function(data){ result = data; } }); return result;}function initChart1(){
var result = getCDAData('/pentaho/plugin/cda/api/doQuery?path=/public/demo/pentahodemo.cda&dataAccessId=query1');
//var option = getLineOption(); var option = getBarOption();
var xdata = []; var ydata = []; for(var i=0; i<result.resultset.length; i++){ xdata.push(result.resultset[i][0]); ydata.push(result.resultset[i][1]); } option.title.text='订单量 top 10' option.xAxis.data = xdata; option.series[0].data = ydata;
chartSet('container',option);}
需要注意的是,这个 Query Url 的地址,是从 /pentaho 开始的,没有写具体的服务器地址,保证迁移后,正常可用。
完
注意:本文归作者所有,未经作者允许,不得转载


