-
标签: VUE 共 17 个结果.
-
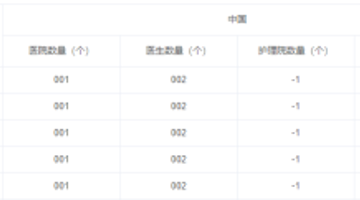
element ui vue 表格动态生成多级表头
1. 效果展示 2. 官方实现多表头方法 只需要在 el-table-column 里面嵌套 el-table-column,就可以实现多级表头。 <template> <el-table :data="tableData" ...- 1年前
-
-
-
-
计算属性
3.计算属性 计算属性更像一个属性,在声明的时候像方法;在使用的时候像属性。 实例:- 1年前
常用指令
4.常用指令 4.1 v-on v-on 绑定事件监听器。事件类型由参数指定。缩写:@ 示例: v-bind 实例:- 1年前
Vue组件
5.1 组件创建方式 5.2 全局组件&局部组件 5.3 组件语法糖 5.3.1 全局组件语法糖- 1年前
1.在项目中升级ElementUI需要先卸载原先的版本,在命令行中输入: npm uninstall element-ui 2.重新安装需要的版本 npm install element-ui –S (安装最新版本) npm install ...- 1年前
问题 使用el-tag有时想添加点击事件,结果发现添加了@click="xxx"发现,并没有触发click。 解决 element官方有说明,@click改成即可@click.native- 1年前
对象方法 -最简单的绑定(这里的active加不加单引号都可以,以下也一样都能渲染) :class="{ 'active': isActive }" 判断是否绑定一个active :class="{'active':isActive==...- 1年前
一、<router-link :to="..."> to里的值可以是一个字符串路径,或者一个描述地址的对象。例如: // 字符串 <router-link to="apple"> to apple</router-...- 1年前
change方法里获取选中的值 el-select: <el-select placeholder="二审" :value="getCheckTwoVal[scope.row.state]" @change="checkTwoChange(...- 1年前
webstorm启动vue项目配置 使用命令窗口运行 1. npm run mock 2.npm run dev 每次都打开命令窗口比较麻烦,可以在webstorm内进行配置,从webstorm内启动 选中run下...- 1年前
开源项目一: 后端开源: kitty 前端开源:kitty-ui 博客教程 本人技术博客提供同步系列文章教程, 讲解了Kitty从零开始搭建的全过程: Vue.js + Element UI 实现权限管理系统 前端篇 Spring Bo...- 1年前
Vue.Draggable开源插件地址 实例 需要引入的js <script src="//cdnjs.cloudflare.com/ajax/libs/vue/2.5.2/vue.min.js"></script> &l...- 1年前
原因是:vue使用了virtual dom(虚拟dom) 所以:click的方法代码,需要写在$(function(){})里 $(function(){ $(".periodical-content").on('click', 'img', f...- 1年前
- 1